“第017课 LCD编程”的版本间的差异
Baiwen root(讨论 | 贡献) (创建页面,内容为“<categorytree mode=all style="float:right; clear:right; margin-left:1ex; border:1px solid gray; padding:0.7ex; background-color:white;">ARM裸机加强版</categoryt...”) |
Baiwen root(讨论 | 贡献) |
||
| 第1行: | 第1行: | ||
<categorytree mode=all style="float:right; clear:right; margin-left:1ex; border:1px solid gray; padding:0.7ex; background-color:white;">ARM裸机加强版</categorytree> | <categorytree mode=all style="float:right; clear:right; margin-left:1ex; border:1px solid gray; padding:0.7ex; background-color:white;">ARM裸机加强版</categorytree> | ||
| + | |||
| + | |||
| + | <categorytree mode=all style="float:right; clear:right; margin-left:1ex; border:1px solid gray; padding:0.7ex; background-color:white;">ARM裸机加强版</categorytree> | ||
| + | |||
| + | = = | ||
| + | ==先简单介绍下LCD的操作原理。== | ||
| + | |||
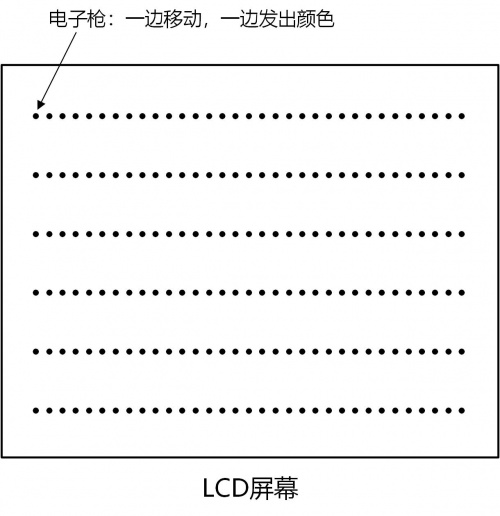
| + | 如下图的LCD示意图,里面的每个点就是一个像素点。 | ||
| + | |||
| + | [[File:lesson1_001.jpg|500px]] | ||
| + | |||
| + | 想象有一个电子枪,一边移动,一边发出各种颜色的光。这里有很多细节问题,我们一个一个的梳理。 | ||
| + | # 1. 电子枪是如何移动的? | ||
| + | 答:有一条CLK时钟线与LCD相连,每发出一次CLK(高低电平),电子枪就移动一个像素。 | ||
| + | #2. 颜色如何确定? | ||
| + | 答:由连接LCD的三组线:R(Red)、G(Green)、B(Blue)确定。 | ||
| + | #3. 电子枪如何得知应跳到下一行? | ||
| + | 答:有一条HSYNC信号线与LCD相连,每发出一次脉冲(高低电平),电子枪就跳到下一行。 | ||
| + | #4. 电子枪如何得知应跳到原点? | ||
| + | 答:有一条VSYNC信号线与LCD相连,每发出一次脉冲(高低电平),电子枪就跳到原点。 | ||
| + | #5. RGB线上的数据从何而来? | ||
| + | 答:内存里面划分一块显存(FrameBuffer),里面存放了要显示的数据,LCD控制器从里面将数据读出来,通过RGB三组线传给电子枪,电子枪再依次打到显示屏上。 | ||
| + | #6. 前面的信号由谁发给LCD? | ||
| + | 答:有S3C2440里面的LCD控制器来控制发出信号。 | ||
| + | |||
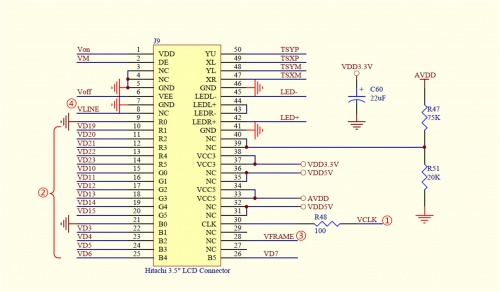
| + | == 通过JZ2440原理图对上面进行验证,下图的LCD控制器接口图。 == | ||
| + | |||
| + | [[File:lesson1_002.jpg|500px]] | ||
| + | |||
| + | ①是时钟信号,每来一个CLK,电子枪就移动一个像素; | ||
| + | |||
| + | ②是用来传输颜色数据; | ||
| + | |||
| + | ③是垂直方向同步信号,FRAME(帧); | ||
| + | |||
| + | ④是水平方向同步信号,LINE(行); | ||
| + | |||
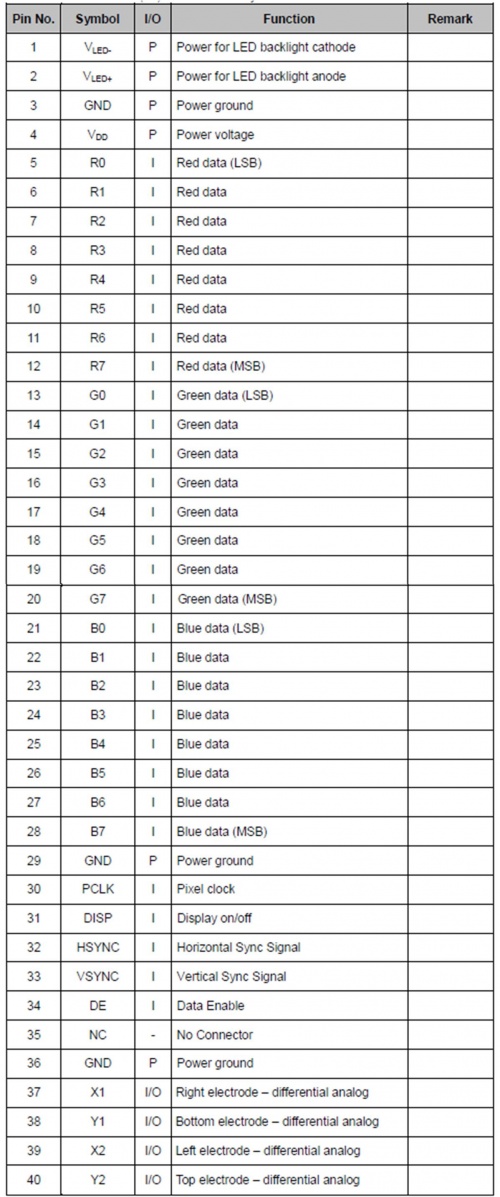
| + | 再来看看LCD的芯片手册。 | ||
| + | |||
| + | [[File:lesson1_003.jpg|500px]] | ||
| + | |||
| + | * 先是VLED+、VLED-背光灯电源。VDD、VDD是LCD电源。 | ||
| + | * R0-R7、G0-G7、B0-B7是红绿蓝颜色信号。 | ||
| + | * PCLK是像素时钟信号。DISP是像素开关。 | ||
| + | * HSYNC、VSYNC分别是水平方向、垂直方向信号。 | ||
| + | * DE数据使能。X1、Y1、X2、Y2是触摸屏信号。 | ||
| + | |||
| + | 可以看出LCD有很多信号,这些信号要根据时序图传输才能正确显示。 | ||
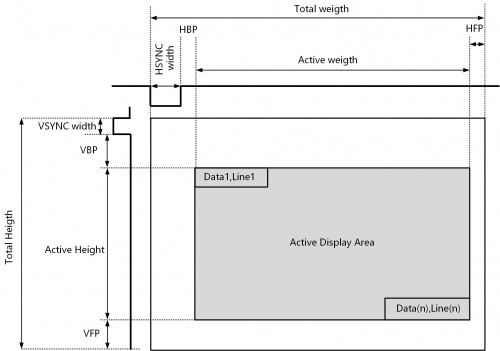
| + | == 参考JZ2440_4.3寸LCD手册_AT043TN24的时序如下: == | ||
| + | |||
| + | [[File:lesson1_004.png|500px]] | ||
| + | |||
| + | 从最小的像素开始分析,电子枪每次在CLK下降沿(本开发板是下降沿)从数据线Dn0-Dn7上得到数据,发射到显示屏上,然后移动到下一个位置。Dn0-Dn7上的数据来源就是前面介绍的FrameBuffer。 | ||
| + | 就这样从一行的最左边,一直移动到一行的最右边,完成了一行的显示,假设为x。 | ||
| + | 当打完一行的最后一个数据后,就会收到Hsync行同步信号,根据时序图,一个Hsync周期可以大致分为五部分组成:thp、thb、1/tc、thd、thf。thp称为脉冲宽度,这个时间不能太短,太短电子枪可能识别不到。 | ||
| + | 电子枪正确识别到thp后,会从最右端移动最左端,这个移动的时间就是thb,称之为移动时间。thf表示显示完最右像素,再过多久Hsync才来。 | ||
| + | 同理,当电子枪一行一行的从上面移动到最下面时,Vsync垂直同步信号就让电子枪移动回最上边。Vsync中的tvp是脉冲宽度,tvb是移动时间,tvf表示显示完最下一行像素,再过多久Vsync才来。 | ||
| + | 假设一共有y行,则LCD的分辨率就是x*y。 | ||
| + | |||
| + | 关于显示原理,可以参考这篇博客:http://www.cnblogs.com/shangdawei/p/4760933.html | ||
| + | 里面有一个LCD显示配置示意图如下: | ||
| + | |||
| + | [[File:lesson1_005.jpg|500px]] | ||
| + | |||
| + | 当发出一个HSYNC信号后,电子枪就会从最右边花费HBP时长移动到最左边,等到了最右边后,等待HFP时长HSYNC信号才回来。因此,HBP和HFP分别决定了左边和右边的黑框。 | ||
| + | 同理,当发出一个VSYNC信号后,电子枪就会从最下边花费VBP时长移动到最上边,等到了最下边后,等待VFP时长VSYNC信号才回来。因此,VBP和VFP分别决定了上边和下边的黑框。 | ||
| + | 中间灰色区域才是有效显示区域。 | ||
| + | |||
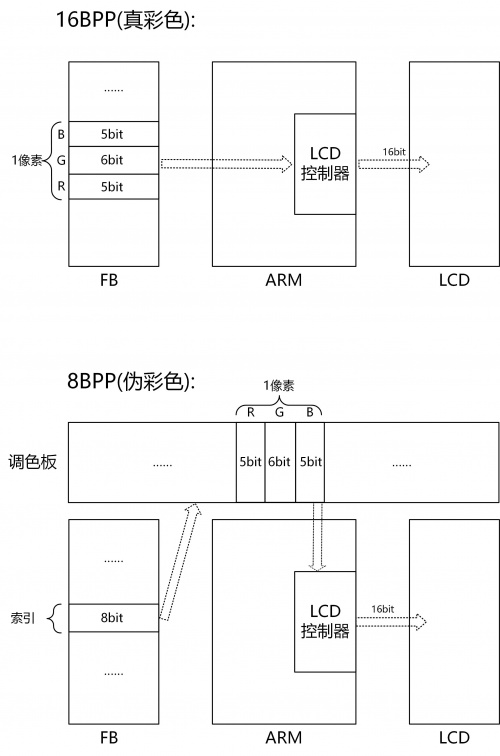
| + | 再来解决最后一个问题:每个像素再FrameBuffer中,占据多少位BPP(Bits Per Pixels)? | ||
| + | 前面的LCD引脚功能图里,R0-R7、G0-G7、B0-B7,每个像素是占据3*8=24位的,即硬件上LCD的BPP是确定的。 | ||
| + | 虽然LCD上的引脚是固定的,但我们使用的时候,可以根据实际情况进行取舍,比如我们的JZ2440使用的是16BPP,因此LCD只需要R0-R4、G0-G5、B0-B4与SOC相连,5+6+6=16BPP,每个像素就只占据16位数据。 | ||
| + | |||
| + | == 我们写程序的思路如下: == | ||
| + | # 1. 查看LCD芯片手册,查看相关的时间参数、分辨率、引脚极性; | ||
| + | # 2. 根据以上信息设置LCD控制器寄存器,让其发出正确信号; | ||
| + | # 3. 在内存里面分配一个FrameBuffer,在里面用若干位表示一个像素,再把首地址告诉LCD控制器; | ||
| + | 之后LCD控制器就能周而复始取出FrameBuffer里面的像素数据,配合其它控制信号,发送给电子枪,电子枪再让在LCD上显示出来。以后我们想显示图像,只需要编写程序向FrameBuffer填入相应数据即可,硬件会自动的完成显示操作。 | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:lesson2_001.png|500px]] | ||
| + | |||
| + | [[File:lesson2_002.jpg|500px]] | ||
| + | |||
| + | [[File:lesson3_001.jpg|500px]] | ||
| + | |||
| + | [[File:lesson3_002.jpg|500px]] | ||
| + | |||
| + | [[File:lesson5_001.png|500px]] | ||
| + | |||
| + | [[File:lesson5_002.png|500px]] | ||
| + | |||
| + | [[File:lesson5_003.png|500px]] | ||
| + | |||
| + | [[File:lesson5_004.png|500px]] | ||
| + | |||
| + | [[File:lesson5_005.png|500px]] | ||
| + | |||
| + | [[File:lesson5_006.png|500px]] | ||
| + | |||
| + | [[File:lesson5_007.png|500px]] | ||
| + | |||
| + | [[File:lesson5_008.png|500px]] | ||
| + | |||
| + | [[File:bak.png|500px]] | ||
| + | |||
| + | [[File:lesson6_001.png|500px]] | ||
| + | |||
| + | [[File:bak.png|500px]] | ||
| + | |||
| + | [[File:lesson6_001.png|500px]] | ||
| + | |||
| + | [[File:lesson8_001.jpg|500px]] | ||
| + | |||
| + | [[File:lesson8_002.jpg|500px]] | ||
| + | |||
| + | [[Category:ARM裸机加强版 ]] | ||
| + | == 标题文字 == | ||
| + | === 标题文字 === | ||
| + | |||
[[Category:ARM裸机加强版 ]] | [[Category:ARM裸机加强版 ]] | ||
2018年1月12日 (五) 15:06的版本
目录
先简单介绍下LCD的操作原理。
如下图的LCD示意图,里面的每个点就是一个像素点。
想象有一个电子枪,一边移动,一边发出各种颜色的光。这里有很多细节问题,我们一个一个的梳理。
- 1. 电子枪是如何移动的?
答:有一条CLK时钟线与LCD相连,每发出一次CLK(高低电平),电子枪就移动一个像素。
- 2. 颜色如何确定?
答:由连接LCD的三组线:R(Red)、G(Green)、B(Blue)确定。
- 3. 电子枪如何得知应跳到下一行?
答:有一条HSYNC信号线与LCD相连,每发出一次脉冲(高低电平),电子枪就跳到下一行。
- 4. 电子枪如何得知应跳到原点?
答:有一条VSYNC信号线与LCD相连,每发出一次脉冲(高低电平),电子枪就跳到原点。
- 5. RGB线上的数据从何而来?
答:内存里面划分一块显存(FrameBuffer),里面存放了要显示的数据,LCD控制器从里面将数据读出来,通过RGB三组线传给电子枪,电子枪再依次打到显示屏上。
- 6. 前面的信号由谁发给LCD?
答:有S3C2440里面的LCD控制器来控制发出信号。
通过JZ2440原理图对上面进行验证,下图的LCD控制器接口图。
①是时钟信号,每来一个CLK,电子枪就移动一个像素;
②是用来传输颜色数据;
③是垂直方向同步信号,FRAME(帧);
④是水平方向同步信号,LINE(行);
再来看看LCD的芯片手册。
- 先是VLED+、VLED-背光灯电源。VDD、VDD是LCD电源。
- R0-R7、G0-G7、B0-B7是红绿蓝颜色信号。
- PCLK是像素时钟信号。DISP是像素开关。
- HSYNC、VSYNC分别是水平方向、垂直方向信号。
- DE数据使能。X1、Y1、X2、Y2是触摸屏信号。
可以看出LCD有很多信号,这些信号要根据时序图传输才能正确显示。
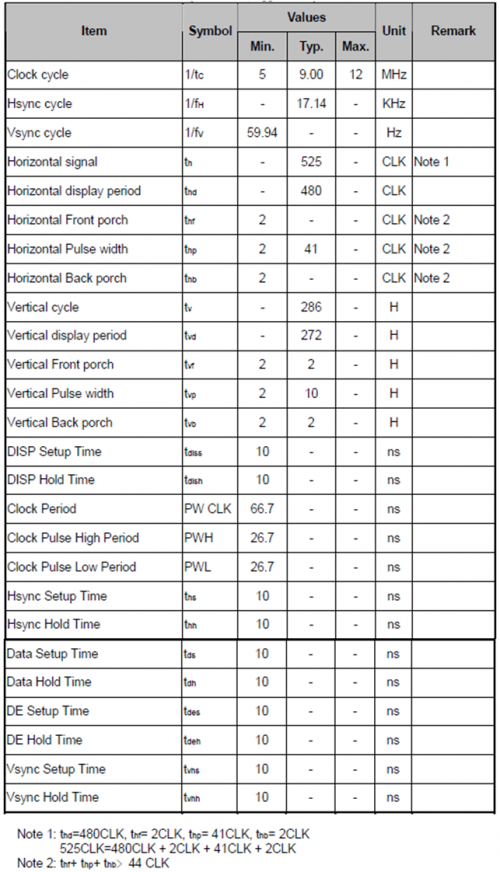
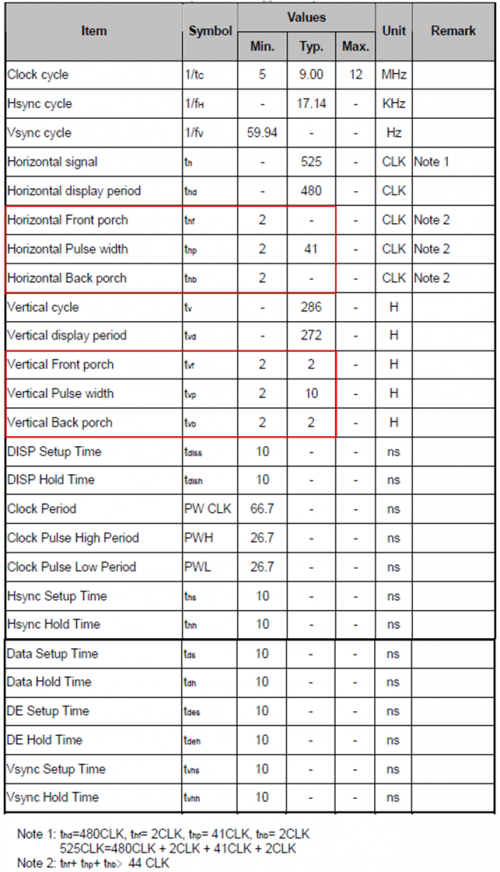
参考JZ2440_4.3寸LCD手册_AT043TN24的时序如下:
从最小的像素开始分析,电子枪每次在CLK下降沿(本开发板是下降沿)从数据线Dn0-Dn7上得到数据,发射到显示屏上,然后移动到下一个位置。Dn0-Dn7上的数据来源就是前面介绍的FrameBuffer。 就这样从一行的最左边,一直移动到一行的最右边,完成了一行的显示,假设为x。 当打完一行的最后一个数据后,就会收到Hsync行同步信号,根据时序图,一个Hsync周期可以大致分为五部分组成:thp、thb、1/tc、thd、thf。thp称为脉冲宽度,这个时间不能太短,太短电子枪可能识别不到。 电子枪正确识别到thp后,会从最右端移动最左端,这个移动的时间就是thb,称之为移动时间。thf表示显示完最右像素,再过多久Hsync才来。 同理,当电子枪一行一行的从上面移动到最下面时,Vsync垂直同步信号就让电子枪移动回最上边。Vsync中的tvp是脉冲宽度,tvb是移动时间,tvf表示显示完最下一行像素,再过多久Vsync才来。 假设一共有y行,则LCD的分辨率就是x*y。
关于显示原理,可以参考这篇博客:http://www.cnblogs.com/shangdawei/p/4760933.html 里面有一个LCD显示配置示意图如下:
当发出一个HSYNC信号后,电子枪就会从最右边花费HBP时长移动到最左边,等到了最右边后,等待HFP时长HSYNC信号才回来。因此,HBP和HFP分别决定了左边和右边的黑框。 同理,当发出一个VSYNC信号后,电子枪就会从最下边花费VBP时长移动到最上边,等到了最下边后,等待VFP时长VSYNC信号才回来。因此,VBP和VFP分别决定了上边和下边的黑框。 中间灰色区域才是有效显示区域。
再来解决最后一个问题:每个像素再FrameBuffer中,占据多少位BPP(Bits Per Pixels)? 前面的LCD引脚功能图里,R0-R7、G0-G7、B0-B7,每个像素是占据3*8=24位的,即硬件上LCD的BPP是确定的。 虽然LCD上的引脚是固定的,但我们使用的时候,可以根据实际情况进行取舍,比如我们的JZ2440使用的是16BPP,因此LCD只需要R0-R4、G0-G5、B0-B4与SOC相连,5+6+6=16BPP,每个像素就只占据16位数据。
我们写程序的思路如下:
- 1. 查看LCD芯片手册,查看相关的时间参数、分辨率、引脚极性;
- 2. 根据以上信息设置LCD控制器寄存器,让其发出正确信号;
- 3. 在内存里面分配一个FrameBuffer,在里面用若干位表示一个像素,再把首地址告诉LCD控制器;
之后LCD控制器就能周而复始取出FrameBuffer里面的像素数据,配合其它控制信号,发送给电子枪,电子枪再让在LCD上显示出来。以后我们想显示图像,只需要编写程序向FrameBuffer填入相应数据即可,硬件会自动的完成显示操作。