BeginnerLearningRoute
来自百问网嵌入式Linux wiki
| 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 |
| 示例 | 示例 | 示例 | |
| 示例 | 示例 | 示例 | |
| 示例 | 示例 | 示例 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
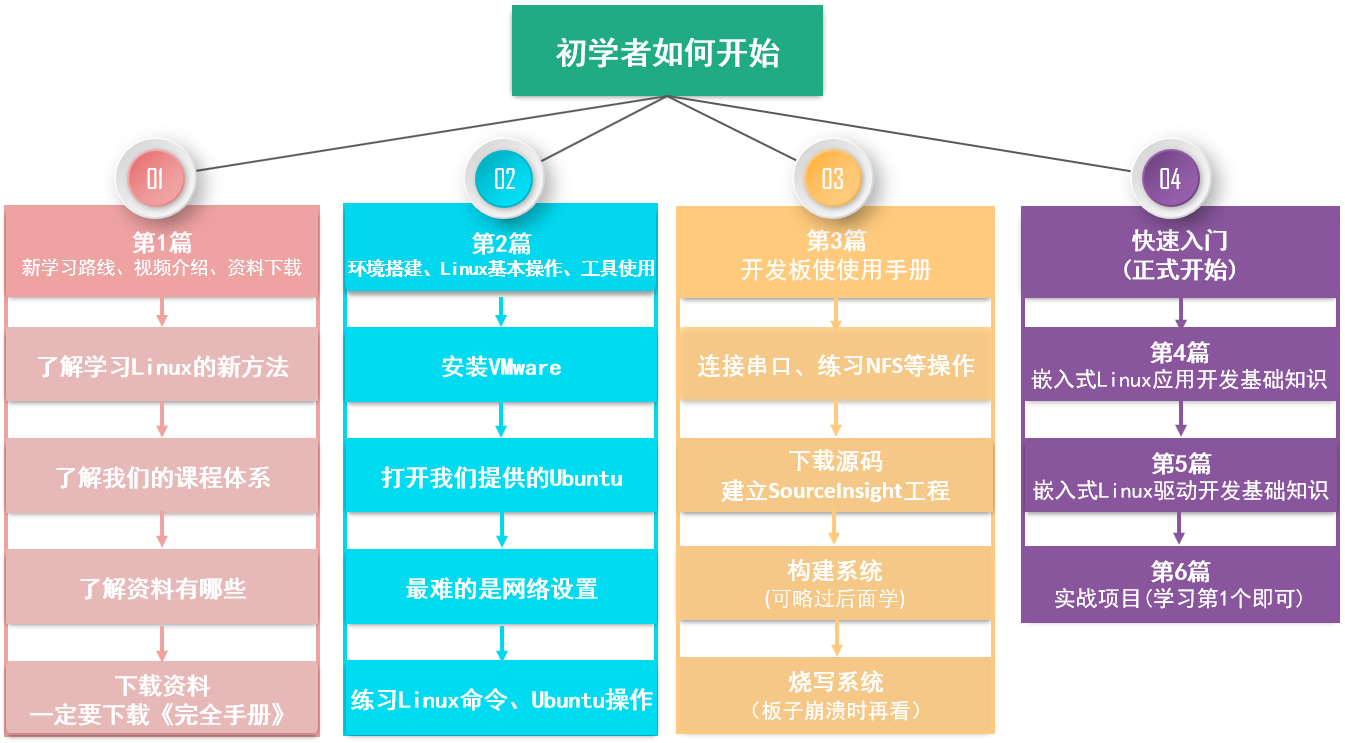
<title>怎么开始学习</title>
<style>
body{
margin: 0;
}
#content-info{
width: auto;
margin: 0 auto;
text-align: center;
}
#author-info{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#title{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
padding-top: 10px;
margin-bottom: 2px;
font-size: 34px;
color: #505050;
}
.text{
white-space:nowrap;
text-overflow: ellipsis;
display: inline-block;
margin-right: 20px;
margin-bottom: 2px;
font-size: 20px;
color: #8c8c8c;
}
#navBar{
position: fixed;
right:0;
bottom: 0;
background-color: #f0f3f4;
overflow-y: auto;
text-align: center;
}
#svg-container{
width: 100%;
min-width: 0;
margin: 0 10px;
}
#nav-thumbs{
padding: 0 5px;
}
.nav-thumb{
position: relative;
margin: 10px auto;
}
.nav-thumb >p{
text-align: center;
font-size: 12px;
margin: 4px 0 0 0;
}
.nav-thumb >div{
position: relative;
display: inline-block;
border: 1px solid #c6cfd5;
}
.nav-thumb img{
display: block;
}
.nav-thumb span{
pointer-events: none;
}
#main-content{
bottom: 0;
left: 0;
right: 0;
background-color: #d0cfd8;
display: flex;
height: auto;
flex-flow: row wrap;
text-align:center;
}
#svg-container >svg{
display: block;
margin:10px auto;
margin-bottom: 0;
}
#copyright{
bottom: 0;
left: 50%;
margin: 5px auto;
font-size: 16px;
color: #515151;
}
#copyright >a{
text-decoration: none;
color: #77C;
}
.number{
position: absolute;
top:0;
left:0;
border-top:22px solid #76838f;
border-right: 22px solid transparent;
}
.pagenum{
font-size: 12px;
color: #fff;
position: absolute;
top: -23px;
left: 2px;
}
#navBar::-webkit-scrollbar{
width: 8px;
background-color: #f5f5f5;
}
#navBar::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3);
border-radius: 8px;
background-color: #fff;
}
#navBar::-webkit-scrollbar-thumb{
border-radius: 8px;
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3);
background-color: #6b6b70;
}
#navBar::-webkit-scrollbar-thumb:hover{
background-color: #4a4a4f;
}
.nav-thumb >div:hover{
box-shadow:1px 1px 4px rgba(0,0,0,.4);
}
.selected .number{
border-color: #08a1ef transparent;
}
</style>
</head> <body>
怎么开始学习
<svg id="page1" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1123 794" xmlns:ev="http://www.w3.org/2001/xml-events" width="1122" height="793" preserveAspectRadio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"><style type="text/css"><![CDATA[
.st1 {fill:#00245f;font-family:宋体;font-size:10pt;font-weight:bold} .st3 {fill:#af5921;font-family:宋体;font-size:10pt} .st4 {fill:#af5921;font-family:宋体;font-size:6pt} .st2 {font-family:Arial}
]]></style><defs/><rect stroke="#808080" y="0" width="1123" height="794" x="0" fill="#ffffff"/><g transform="translate(283.46,188.98)" id="shape1"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="7.3" x="12.3">xxx</tspan><tspan>开发板零基础初学</tspan><tspan y="24.1" x="73.1">者</tspan><tspan class="st2" y="39.3" x="26.7">Arduino</tspan><tspan>使用手册</tspan></text></g><g transform="translate(576.38,56.69)" id="shape2"><path stroke="#00245f" d="M0,0L113.4,0L113.4,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="6.6">初学者如何开始</tspan></text></g><g transform="matrix(0.93,-0.36,0.36,0.93,364.7,179.5)" id="shape3"><path stroke="#236ea1" d="M4.4,0L287.8,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(311.81,255.12)" id="shape4"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">安装串口工具</tspan></text></g><g transform="translate(311.81,302.36)" id="shape5"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="8.1" x="37.3">连接</tspan><tspan y="23.3" x="12.5">串口线/</tspan><tspan class="st2">USB</tspan><tspan y="40.1" x="44.5">线</tspan></text></g><g transform="translate(311.81,368.5)" id="shape6"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.1" x="18.9">安装/配置</tspan><tspan class="st2" y="30.5" x="26.9">Arduino</tspan></text></g><g transform="translate(311.81,434.65)" id="shape7"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">根据示例编程</tspan></text></g><g transform="matrix(0,-1,1,0,363.8,255.1)" id="shape8"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,302.4)" id="shape9"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,368.5)" id="shape10"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,434.6)" id="shape11"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(462.99,179.53)" id="shape12"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="15.7" x="34.7">基本</tspan><tspan class="st2">Linux</tspan><tspan>操作</tspan><tspan y="32.5" x="65.9">视频</tspan></text></g><g transform="matrix(0.65,-0.76,0.76,0.65,543.3,179.5)" id="shape13"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(642.52,179.53)" id="shape14"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="15.7" x="48.3">xxx</tspan><tspan>开发板</tspan><tspan y="32.5" x="22.7">高级用户使用手册</tspan></text></g><g transform="translate(670.87,245.67)" id="shape15"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">搭建开发环境</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,245.7)" id="shape16"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(472.44,234.33)" id="shape17"><path stroke="#f2a282" fill="#ffffff" d="M12,0L17.8,0L1.2,-17L34.2,0L139.2,0C145.8,0,151.2,5.4,151.2,12L151.2,56C151.2,62.7,145.8,68,139.2,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="1.2" x="9.7">1.安装虚拟机及</tspan><tspan y="16.4" x="9.7">Ubuntu</tspan><tspan y="31.6" x="9.7">2.体验Ubuntu图形操</tspan><tspan y="46.8" x="9.7">作</tspan><tspan y="62" x="9.7">3.掌握常用Linux命</tspan><tspan y="77.2" x="9.7">令</tspan></text></g><g transform="translate(670.87,292.91)" id="shape18"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">构建系统</tspan></text></g><g transform="translate(670.87,340.16)" id="shape19"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">烧写系统</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,292.9)" id="shape20"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,722.8,340.2)" id="shape21"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(774.8,264.57)" id="shape22"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="8.2" x="13.1">必看</tspan><tspan y="17" x="13.1">要操</tspan><tspan y="25.8" x="17.1">作</tspan></text></g><g transform="translate(774.8,311.81)" id="shape23"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="12.6" x="9.1">可略过</tspan><tspan y="21.4" x="9.1">后面讲</tspan></text></g><g transform="translate(774.8,359.06)" id="shape24"><path stroke="#f2a282" fill="#ffffff" d="M25.5,.2C36.6,2.1,43.5,7.6,43.5,14.2C43.5,22,33.7,28.3,21.7,28.3C9.7,28.3,0,22,0,14.2C0,7.6,6.8,2.1,18,.2L0,-9.4L25.5,.2z"/><text class="st4"><tspan y="8.2" x="9.8">板子崩</tspan><tspan y="17" x="17.8">溃</tspan><tspan y="25.8" x="9.8">时再看</tspan></text></g><g transform="translate(822.05,179.53)" id="shape25"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.5" x="8.3">照着韦东山“快速入门</tspan><tspan y="31.7" x="44.3">视频”学习</tspan></text></g><g transform="matrix(-0.65,-0.76,0.76,-0.65,722.8,179.5)" id="shape26"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(-0.93,-0.36,0.36,-0.93,902.4,179.5)" id="shape27"><path stroke="#236ea1" d="M4.4,0L288.7,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><path transform="matrix(0,-1,1,0,274,463)" id="shape28" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(0,-1,1,0,453.5,463)" id="shape29" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,463)" id="shape30" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,179.5)" id="shape31" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><g transform="translate(462.99,396.85)" id="shape32"><path stroke="#f2a282" fill="#ffffff" d="M12,0L13.7,0L-10.6,-18.9L30.1,0L148.6,0C155.3,0,160.6,5.4,160.6,12L160.6,56C160.6,62.7,155.3,68,148.6,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="16" x="9.9">1.供初学者体验</tspan><tspan y="31.2" x="9.9">2.想快速写简单程序</tspan><tspan y="46.4" x="9.9">3.实际开发不使用</tspan><tspan class="st2" y="60.8" x="9.9">Arduino</tspan></text></g></svg>Powered by <a href="https://www.edrawsoft.com/" target="_blank" title="edrawsoft">Edraw Max</a>
<script>
const svgs=document.getElementById("svg-container").children;
const UA=window.navigator.userAgent;
const ua=(UA.indexOf('rv:11')+UA.indexOf('Firefox'))>=0;
const svgcount=document.getElementById('svg-container').childElementCount;
var styleArr=[];
var heightArr=[];
var navBar=document.getElementById('navBar');
var conInfo=document.getElementById('content-info');
for(var i=0;i<svgcount;i++){
styleArr[i] = {width:svgs[i].getAttribute('width'),height:svgs[i].getAttribute('height')}
}
window.onresize=function () {
renavstyle();
resvgstyle();
};
window.onscroll=renavstyle;
window.onload=function () {
renavstyle();
var sideWidth=navBar.offsetWidth;
document.getElementById('content-info').style.marginRight=sideWidth+'px';
document.getElementById('main-content').style.marginRight=sideWidth+'px';
resvgstyle();
doscroll();
};
function recontainstyle() {
var topHeight=conInfo.clientHeight;
var svgHeight=0;
for(var i=0;i<svgcount;i++){
heightArr[i]=svgs[i].getBoundingClientRect().height+10;
svgHeight+=svgs[i].clientHeight ||svgs[i].getBoundingClientRect().height;
}
var fullHeight=svgHeight+Number(topHeight);
if(fullHeight<window.innerHeight){
document.getElementById('copyright').style.position='absolute';
document.getElementById('copyright').style.transform ='translateX(-50%)';
document.getElementById('main-content').style.position='absolute';
document.getElementById('main-content').style.top=topHeight+'px';
}else{
document.getElementById('copyright').style.position=;
document.getElementById('copyright').style.transform =;
document.getElementById('main-content').style.position=;
}
}
function resvgstyle() {
var sideWidth=navBar.offsetWidth+20;
for(var i=0;i<svgcount;i++){
var oriWidth = styleArr[i].width;
var oriHeight = styleArr[i].height;
var percent = oriHeight / oriWidth;
var innerWidth=document.body.offsetWidth-sideWidth;
if (innerWidth <= oriWidth) {
svgs[i].removeAttribute('width');
svgs[i].removeAttribute('height');
if (ua) {
svgs[i].setAttribute('height',innerWidth*percent);
}
}else {
svgs[i].setAttribute('width', oriWidth);
svgs[i].setAttribute('height', oriHeight);
}
}
recontainstyle();
}
function renavstyle() {
var topHeight=conInfo.clientHeight;
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
if(scrollTop>topHeight){
document.getElementById('navBar').style.top=0+'px';
}else{
document.getElementById('navBar').style.top=topHeight-scrollTop+'px';
}
doscroll();
}
function doscroll() {
var topHeight=conInfo.clientHeight;
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
for(var i=0;i<svgcount;i++){
var sum=0;
for(var j=0;j<=i;j++){
sum+=heightArr[j];
}
if(scrollTop+window.innerHeight/2-topHeight-sum<0){
var sub=Number(i)+1;
if(document.querySelector('#nav-thumbs .selected')){
document.querySelector('#nav-thumbs .selected').classList.remove('selected');
}
document.querySelector('.nav-thumb:nth-of-type('+sub+')').classList.add('selected');
break;
}
}
}
var navs=document.querySelectorAll('.nav-thumb');
for(i=0;i<navs.length;i++){
navs[i].children[0].onclick=function () {
document.querySelector('#nav-thumbs .selected').classList.remove('selected');
this.parentNode.classList.add('selected');
}
}
</script>
</body>
</html>