“BeginnerLearningRoute”的版本间的差异
来自百问网嵌入式Linux wiki
| 第1行: | 第1行: | ||
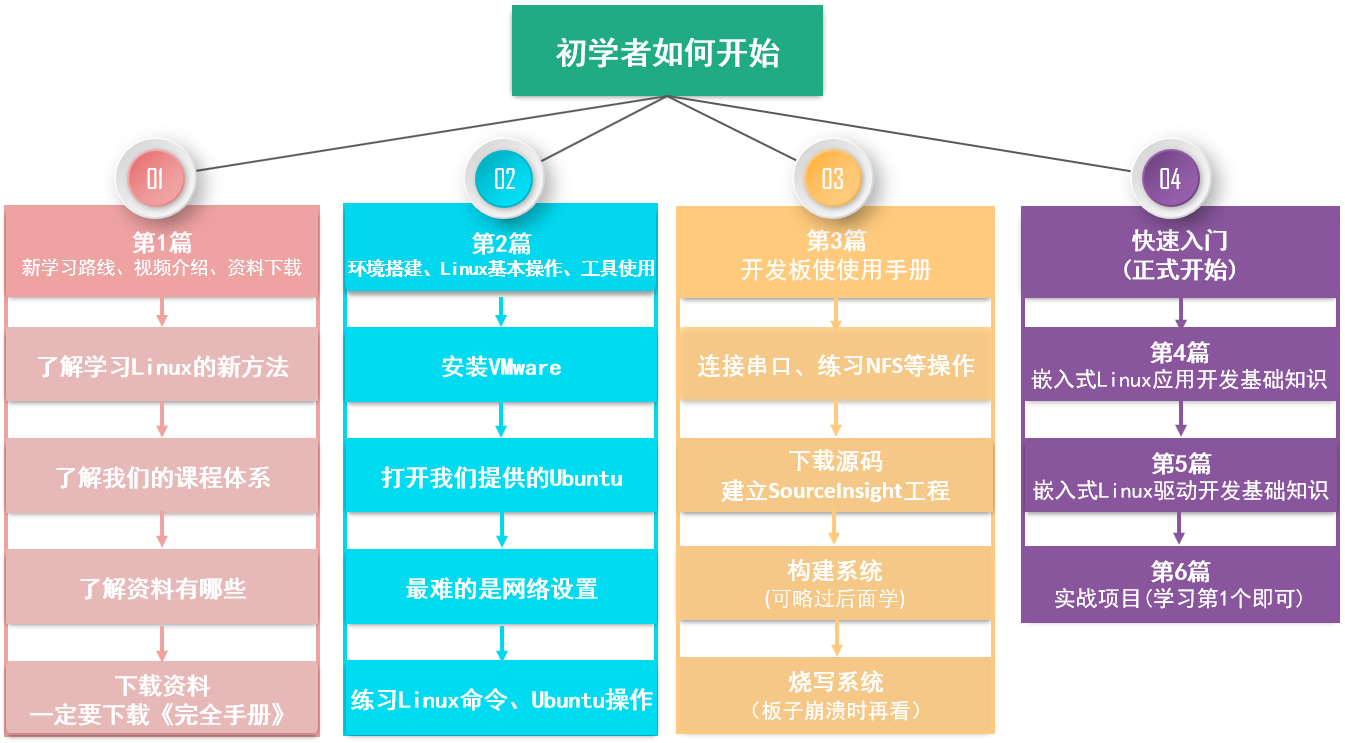
[[File:BeginnerLearningRoute_001.png ]] | [[File:BeginnerLearningRoute_001.png ]] | ||
| − | {| class="wikitable" width="95%" style=" | + | {| class="wikitable" width="95%" style=" background-color: rgba(255,255,255,0.2)" |
|- | |- | ||
| − | | | + | | 100ask_am335x 开发板零基础初学者Arduino使用手册|| 100ask_am335x 开发板零基础初学者Arduino使用手册|| 100ask_am335x 开发板零基础初学者Arduino使用手册||100ask_am335x 开发板零基础初学者Arduino使用手册 |
|- | |- | ||
| 示例 || 示例 || 示例 || | | 示例 || 示例 || 示例 || | ||
| 第11行: | 第11行: | ||
| 示例 || 示例 || 示例 || | | 示例 || 示例 || 示例 || | ||
|} | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <!-- saved from url=(0016)http://localhost --> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf-8"/> | ||
| + | <meta content="IE=edge" http-equiv="X-UA-Compatible"/> | ||
| + | <title>怎么开始学习</title> | ||
| + | <style> | ||
| + | body{ | ||
| + | margin: 0; | ||
| + | } | ||
| + | #content-info{ | ||
| + | width: auto; | ||
| + | margin: 0 auto; | ||
| + | text-align: center; | ||
| + | } | ||
| + | #author-info{ | ||
| + | white-space: nowrap; | ||
| + | text-overflow: ellipsis; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | #title{ | ||
| + | text-overflow: ellipsis; | ||
| + | white-space: nowrap; | ||
| + | overflow: hidden; | ||
| + | padding-top: 10px; | ||
| + | margin-bottom: 2px; | ||
| + | font-size: 34px; | ||
| + | color: #505050; | ||
| + | } | ||
| + | .text{ | ||
| + | white-space:nowrap; | ||
| + | text-overflow: ellipsis; | ||
| + | display: inline-block; | ||
| + | margin-right: 20px; | ||
| + | margin-bottom: 2px; | ||
| + | font-size: 20px; | ||
| + | color: #8c8c8c; | ||
| + | } | ||
| + | #navBar{ | ||
| + | position: fixed; | ||
| + | right:0; | ||
| + | bottom: 0; | ||
| + | background-color: #f0f3f4; | ||
| + | overflow-y: auto; | ||
| + | text-align: center; | ||
| + | } | ||
| + | #svg-container{ | ||
| + | width: 100%; | ||
| + | min-width: 0; | ||
| + | margin: 0 10px; | ||
| + | } | ||
| + | #nav-thumbs{ | ||
| + | padding: 0 5px; | ||
| + | } | ||
| + | .nav-thumb{ | ||
| + | position: relative; | ||
| + | margin: 10px auto; | ||
| + | } | ||
| + | .nav-thumb >p{ | ||
| + | text-align: center; | ||
| + | font-size: 12px; | ||
| + | margin: 4px 0 0 0; | ||
| + | } | ||
| + | .nav-thumb >div{ | ||
| + | position: relative; | ||
| + | display: inline-block; | ||
| + | border: 1px solid #c6cfd5; | ||
| + | } | ||
| + | .nav-thumb img{ | ||
| + | display: block; | ||
| + | } | ||
| + | .nav-thumb span{ | ||
| + | pointer-events: none; | ||
| + | } | ||
| + | #main-content{ | ||
| + | bottom: 0; | ||
| + | left: 0; | ||
| + | right: 0; | ||
| + | background-color: #d0cfd8; | ||
| + | display: flex; | ||
| + | height: auto; | ||
| + | flex-flow: row wrap; | ||
| + | text-align:center; | ||
| + | } | ||
| + | #svg-container >svg{ | ||
| + | display: block; | ||
| + | margin:10px auto; | ||
| + | margin-bottom: 0; | ||
| + | } | ||
| + | #copyright{ | ||
| + | bottom: 0; | ||
| + | left: 50%; | ||
| + | margin: 5px auto; | ||
| + | font-size: 16px; | ||
| + | color: #515151; | ||
| + | } | ||
| + | #copyright >a{ | ||
| + | text-decoration: none; | ||
| + | color: #77C; | ||
| + | } | ||
| + | .number{ | ||
| + | position: absolute; | ||
| + | top:0; | ||
| + | left:0; | ||
| + | border-top:22px solid #76838f; | ||
| + | border-right: 22px solid transparent; | ||
| + | } | ||
| + | .pagenum{ | ||
| + | font-size: 12px; | ||
| + | color: #fff; | ||
| + | position: absolute; | ||
| + | top: -23px; | ||
| + | left: 2px; | ||
| + | } | ||
| + | #navBar::-webkit-scrollbar{ | ||
| + | width: 8px; | ||
| + | background-color: #f5f5f5; | ||
| + | } | ||
| + | #navBar::-webkit-scrollbar-track{ | ||
| + | -webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3); | ||
| + | border-radius: 8px; | ||
| + | background-color: #fff; | ||
| + | } | ||
| + | #navBar::-webkit-scrollbar-thumb{ | ||
| + | border-radius: 8px; | ||
| + | -webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3); | ||
| + | background-color: #6b6b70; | ||
| + | } | ||
| + | #navBar::-webkit-scrollbar-thumb:hover{ | ||
| + | background-color: #4a4a4f; | ||
| + | } | ||
| + | .nav-thumb >div:hover{ | ||
| + | box-shadow:1px 1px 4px rgba(0,0,0,.4); | ||
| + | } | ||
| + | .selected .number{ | ||
| + | border-color: #08a1ef transparent; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | <div id="main-area"> | ||
| + | <div id="content-info"> | ||
| + | <div id="title">怎么开始学习</div> | ||
| + | <div id="author-info"> | ||
| + | <div id="author-name" class="text">huang</div> | ||
| + | <div id="share-time" class="text">2019-08-27</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="main-content"> | ||
| + | <div id="svg-container"><svg id="page1" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1123 794" xmlns:ev="http://www.w3.org/2001/xml-events" width="1122" height="793" preserveAspectRadio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"><style type="text/css"><![CDATA[ | ||
| + | .st1 {fill:#00245f;font-family:宋体;font-size:10pt;font-weight:bold} | ||
| + | .st3 {fill:#af5921;font-family:宋体;font-size:10pt} | ||
| + | .st4 {fill:#af5921;font-family:宋体;font-size:6pt} | ||
| + | .st2 {font-family:Arial} | ||
| + | ]]></style><defs/><rect stroke="#808080" y="0" width="1123" height="794" x="0" fill="#ffffff"/><g transform="translate(283.46,188.98)" id="shape1"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="7.3" x="12.3">xxx</tspan><tspan>开发板零基础初学</tspan><tspan y="24.1" x="73.1">者</tspan><tspan class="st2" y="39.3" x="26.7">Arduino</tspan><tspan>使用手册</tspan></text></g><g transform="translate(576.38,56.69)" id="shape2"><path stroke="#00245f" d="M0,0L113.4,0L113.4,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="6.6">初学者如何开始</tspan></text></g><g transform="matrix(0.93,-0.36,0.36,0.93,364.7,179.5)" id="shape3"><path stroke="#236ea1" d="M4.4,0L287.8,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(311.81,255.12)" id="shape4"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">安装串口工具</tspan></text></g><g transform="translate(311.81,302.36)" id="shape5"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="8.1" x="37.3">连接</tspan><tspan y="23.3" x="12.5">串口线/</tspan><tspan class="st2">USB</tspan><tspan y="40.1" x="44.5">线</tspan></text></g><g transform="translate(311.81,368.5)" id="shape6"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.1" x="18.9">安装/配置</tspan><tspan class="st2" y="30.5" x="26.9">Arduino</tspan></text></g><g transform="translate(311.81,434.65)" id="shape7"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">根据示例编程</tspan></text></g><g transform="matrix(0,-1,1,0,363.8,255.1)" id="shape8"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,302.4)" id="shape9"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,368.5)" id="shape10"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,434.6)" id="shape11"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(462.99,179.53)" id="shape12"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="15.7" x="34.7">基本</tspan><tspan class="st2">Linux</tspan><tspan>操作</tspan><tspan y="32.5" x="65.9">视频</tspan></text></g><g transform="matrix(0.65,-0.76,0.76,0.65,543.3,179.5)" id="shape13"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(642.52,179.53)" id="shape14"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="15.7" x="48.3">xxx</tspan><tspan>开发板</tspan><tspan y="32.5" x="22.7">高级用户使用手册</tspan></text></g><g transform="translate(670.87,245.67)" id="shape15"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">搭建开发环境</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,245.7)" id="shape16"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(472.44,234.33)" id="shape17"><path stroke="#f2a282" fill="#ffffff" d="M12,0L17.8,0L1.2,-17L34.2,0L139.2,0C145.8,0,151.2,5.4,151.2,12L151.2,56C151.2,62.7,145.8,68,139.2,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="1.2" x="9.7">1.安装虚拟机及</tspan><tspan y="16.4" x="9.7">Ubuntu</tspan><tspan y="31.6" x="9.7">2.体验Ubuntu图形操</tspan><tspan y="46.8" x="9.7">作</tspan><tspan y="62" x="9.7">3.掌握常用Linux命</tspan><tspan y="77.2" x="9.7">令</tspan></text></g><g transform="translate(670.87,292.91)" id="shape18"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">构建系统</tspan></text></g><g transform="translate(670.87,340.16)" id="shape19"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">烧写系统</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,292.9)" id="shape20"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,722.8,340.2)" id="shape21"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(774.8,264.57)" id="shape22"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="8.2" x="13.1">必看</tspan><tspan y="17" x="13.1">要操</tspan><tspan y="25.8" x="17.1">作</tspan></text></g><g transform="translate(774.8,311.81)" id="shape23"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="12.6" x="9.1">可略过</tspan><tspan y="21.4" x="9.1">后面讲</tspan></text></g><g transform="translate(774.8,359.06)" id="shape24"><path stroke="#f2a282" fill="#ffffff" d="M25.5,.2C36.6,2.1,43.5,7.6,43.5,14.2C43.5,22,33.7,28.3,21.7,28.3C9.7,28.3,0,22,0,14.2C0,7.6,6.8,2.1,18,.2L0,-9.4L25.5,.2z"/><text class="st4"><tspan y="8.2" x="9.8">板子崩</tspan><tspan y="17" x="17.8">溃</tspan><tspan y="25.8" x="9.8">时再看</tspan></text></g><g transform="translate(822.05,179.53)" id="shape25"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.5" x="8.3">照着韦东山“快速入门</tspan><tspan y="31.7" x="44.3">视频”学习</tspan></text></g><g transform="matrix(-0.65,-0.76,0.76,-0.65,722.8,179.5)" id="shape26"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(-0.93,-0.36,0.36,-0.93,902.4,179.5)" id="shape27"><path stroke="#236ea1" d="M4.4,0L288.7,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><path transform="matrix(0,-1,1,0,274,463)" id="shape28" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(0,-1,1,0,453.5,463)" id="shape29" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,463)" id="shape30" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,179.5)" id="shape31" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><g transform="translate(462.99,396.85)" id="shape32"><path stroke="#f2a282" fill="#ffffff" d="M12,0L13.7,0L-10.6,-18.9L30.1,0L148.6,0C155.3,0,160.6,5.4,160.6,12L160.6,56C160.6,62.7,155.3,68,148.6,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="16" x="9.9">1.供初学者体验</tspan><tspan y="31.2" x="9.9">2.想快速写简单程序</tspan><tspan y="46.4" x="9.9">3.实际开发不使用</tspan><tspan class="st2" y="60.8" x="9.9">Arduino</tspan></text></g></svg></div> | ||
| + | <div id="copyright">Powered by <a href="https://www.edrawsoft.com/" target="_blank" title="edrawsoft">Edraw Max</a></div> | ||
| + | </div> | ||
| + | <div id="navBar"> | ||
| + | <div id="nav-thumbs"> | ||
| + | <div class="nav-thumb"> | ||
| + | <div> | ||
| + | <span class="number"> | ||
| + | <span class="pagenum">1</span> | ||
| + | </span> | ||
| + | <a href="#page1"> | ||
| + | <img src="data:image/png;base64,/9j/4AAQSkZJRgABAQEAeAB4AAD/2wBDAAEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/2wBDAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQH/wAARCABqAJYDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD+/iiiigAooooAKKKKACiiigAoqhqmqaZomnXmr61qNhpGk6dbyXeoapql5b2GnWFrCpaW5vL27kitrW3iUFpJp5UjRQSzAc1+S/7eXwx+Bf8AwU7+Del/AXRdI+Nfxd8N6V44g8dWHjn4Ir8NtB+Fy6vB4O8a+BUk1P4tfHjwH46+EHjHQY9I8eazdRP8N/C/xQ8Y+F/Ett4b8Y+HLXRvEWg6NrFr6WWZdLH4imqjrYfAqrGGMx8aCqUsHCSk+ecqtbCYdysk40pYuFScbyhTmonBjswoYGFpVKcsTOPNh8JzSlicRacIz9jh6FPEYqooqUm5Qw/s+aMac69F1FKP670V/GXoX/Bt74H+K1t8a/EWhePNPmg0/Rbjwz4EFp4F+BMmgal8RNGuNS0jxToXhbxh4W+AnwZ0fxBomhabfeJPC0nxJ/4Vd4QW5+Js+m6jBpTN8JbDUr77v/4Jgf8ABPj4b/8ABOfxNf8Ax88IeFfjp8WI9e+HGrfBjXvFHgmL4P6nJ4YtbPxB4Kn8T2nxQ/Z98BfBP4S/GOy+JHh3Xvhpp2jXenad4o/ab1PTb2TxRqNne/bvGviTVr77DH8IZDh8FiquB4sWY5jh1RjHLI5V9XlPE16MK1PDzxWIx+Ho03KMqkVJc0nVpulGlKo/Yr5fB8WY6vicNTxfD+KwGErqpP6/VrOrR9hRqOjWrUoYaji61SFOqrNzo0oui44lyhQmqi/pForzX4dfGP4XfFq3v5vh1448P+KJ9IlW31/R7K8EHibwxeOoZdO8W+FL9bTxN4S1TYyO2leJNJ0vUUR43e1VJELelV8FWo1sPUlRxFKrQqwaU6VanOlUjdJrmhUhCSTTUovl5ZRalGU4yjOX2VGvRxNKNbD1qVejNNwq0KtOtTmk2ny1Kc5wdpJxkubmjJSjOMJxlCJRRRWRqFFFFABRRRQAUUUUAFFFFABRX40/8FsfB0nxC+Cf7J/ge68K+PvHHg/xH+39+zrB8W/CHww0P4heJvG+vfArTNM+Iuv/AB2h0Lw/8JrW9+KGqXOn/CPSPGWtGP4dWk/jq0XTDqXg8R+JLLS5ovy213/gmP8A8Ef9T+zpp/hr/gs34e+yvdRSzaF+zD/wVJnOorf6h4XuYrm5Hib9lDXAiaJbaZq2n2q2kVhJLp/iLxQ97Bq+qweC73Qvs8r4ayzFZbgMfjsyzWhPMKmYRhRy3JMNmkKEMBiY4ZSxNSrn+V1Kc8RNudKKoSg4Rb9s3GcV8rjc8zOlj8wweBwGVVYZf/Z8ZVMxzXG4CpXqY7Byxf7iGHybMKLp0EoUqkpV1NTmpShCnab/AKdvH/7Qfwn+HGsr4T1nxLJrPj6a3jurP4ZeBdH1r4hfE28t5lU294ngHwVYa54ntNJlLx+Z4h1TTrDw5Yxv9r1PV7KyjmuY+G/4SL9p/wCJfy+FfBnhb9njwxP93xF8V5bX4lfFGe3b77WPww8BeIbbwP4ckmi/eabq2vfFjxLdWU0iHXPh4XtZtNuP5T/hd/wS2/4Jf+IvC1xdeLfF/wDwWJbVLHxP468OpefDj4Nf8FDvippF1b6BrviTwxGdX8Qp/wAEyPhraaX420DUYnsPF/gq28NSJ4I8ZeFJPCWsav4jn07xGdV6nV/+Cf3wmsfin4L8EfsnfAT9obxp8EPE/wC1D/wThvNX079rv4WfFv4e+KviZY+BPEf7dPxg/bS+E+hn9tLwX8J9V8U/D/XPgD8NPgzL4q8DuB8KfGGp23h/SL+W98RS6mkP08OFeF6HtKOHzLNHjKGHr162KzzhyjTwUXh6FXEzjQo/6xvDqrKjTTpU8Th8bW9o5U6lOM6NTm+fxGdcTzlGriKOUTwFTGUsLToZBnmLWJnCvjqOAp1p4ytkftatKdWtz+0wlbAUHR5Z+1iqidP+pbS/2Wvh3dajZeIfitqHir9oHxZY3Ed7Z6x8aNVt/EuhaTqELeZBf+F/hbp1jonwd8HajbSE+TrXhb4faV4hkjS3S/1m+NnavC7x1q2q/FzxJrHwS8C6nqGi+GNF+z2Px1+IGgXtzpmp6JZalp9tqEPwj8Ea5p8kF3o/xD8V6Hf2d74k8R6Rc2+vfDPwJq1nq2h3eh+N/FngXxHof4B/FL4S/sIan431690H/gl5rXhDTNGu2trHwJafB3/g38+GHgDxRP4Ya6gunttS+N/jj/hfFjoeu34gXxDfw6jbalpQhjis9O0ktdaZeeReAPhX8HfiLcJq3xT/AOCVHhz4bTaULKHS9G+CGr/8G23x10bxZY2p8Pm+h8S6p8R/CPwy1zQofDk2lXngzSIPDFxIlz4c1W8vL6bS9eTQ18O/KYHF8OZhTo5hW4uwc506XNhqWLzbgqEMulUqWp1aGXR4toRr1KfJKp9TwuX4R4WtGlVx1KtPDSoQ+zxfDnEeCdbA0uE8zw6liadLHfVsi4wrYjMIezk5xqZjT4bxclSd1Gtiq+Y4qdbCznDAVadPFuuf1s6Po+k+HtJ0vQNA0vTtD0LQ9OsdH0XRdHsbbTNJ0fSdMtorLTdL0vTbKKCz0/TtPs4IbSxsbSGG2tLaGKCCKOKNEHhHj/w5r3w68V3/AMb/AIcaTf60upW1hb/Gv4caNbyXV38QND0a2Wz03x54V0qEEzfF/wAD6SiafCLKMX/xP8C2Vn8PtYXV9T8LfCObwb+LY/Zbg+Inhj9q7V/2fP8Agnlonwc+B3juX/gltBdfsraFL+wlpFp8d5v2Y/23viN8a/2q4X8J/BL4+eMv2ebuXx3+z94j8KeADH8W/H/hB/iGNIHgvxKLfwtp1hey+c/Ez9n/AMQ6h4vkh+G//Bsh8HtO8D6PqKvpOrTeJv8Agjx4Z8Q+MtOlm8NGVfGHhLWPC/xisvDb2kJ8Ui1tfCvj+6kuDbaYlzqyNrz3Hg7XL8qwVSqqtDNaONp4qE/rEZ5jwvSw9WjUp4WtOhi8ZieJHhqlepXxEnSxGBxGMhRrYaWLWKjXw+Ipvlx9TFRp1MPiMBVy+vgWp0FLBZ1DFUMRRdelSlhcGslp16cY0qUKdTDYzD4RVMPiVh6uH+q1qc4f0A+Ivhh8DP2hdH8LePL/AETQ/Fi3mjWereBPih4U1TUvDfjXT9F1e3S+s7/wP8UvBeoaF468NwX0E8dyk/hvxJpjybldm3qMcd/wgX7Rnw2/efDX4paR8YfDsHMfgH9oCF9N8SRxL/q7LQ/jl4D0aS/tbaFAy7vHvwv+Juu38rxvdeKrZYX8/wDm9+FXwC8bap4l1vxrpv8AwQK8O/HnwF4YtfFXw50LT/iHq3/BDfw3Y+K/iH8NJpPhZ4vs/Gmm+Df2Zfhx4w8JyeDviV4C8SaDbav4Q8eeIfCeopLqmt6J4Z1HwmfCOi2X2BrH7GXi/wAUeCv2p5Phh/wTVT9l/wCGnxJ0z/glkmpfsmaLD+w5osfxk1L9mz9tX4jfGn9rFtJ8MfDf4ueIv2edfTxd8CfEnhfwBYXfxt1zwVH8UF0KLwh4w0ez8K2NoH9HEZRTwFsNLOKVfCRcFDCZlV4bxkKHtcQksI8PHPZ43BYp0akKsqmHngcJTq1I/Wp0FKpVh5lPEQxrWKhgnSxdWHNPMMpWc4N4j2dJp4j2ryyOHxdD2lNxjSxtHHYmVNSp0fayoShL9h4f2pPC3hqaLTvjt4U8X/s8am8kduuq/Eezs7j4W3s7uIo20/41eFrvXPhjaLeysg0rTPGHiHwf4uv0cZ8K280V1BbfStpd2t/a219Y3Nve2V7bw3dneWk0dza3drcxrNb3NtcQs8M9vPC6SwzRO8csbq6MysCf5TvHv7A+ueGrLTLr4O/8EevjF8UdZe+3apYfFz4df8G1Xwc03TrOxtdLvLSbS9X+H/wO+Ld9qdxq+qaK+karbXWlaONN0fxh4m1fStRfU9L8J6fpXVX37FWp+L/EHhmLxN/wRe+KPhTRbTwRp2j+J/GfhbwL/wAG6njHxrrfinSdBu9Pj8QXvhzxz8ORol9f6vfaosupXekeJfBnhuwXwX4Uk0P4eWGn6p4o8PXueJ4byGqqVTC5jLD81StCtF43IJ0oxpUo1XVp4bFZ9HMKUJyk6VKnOtiXXqJxw8uWLZ0YbM83ozlTxVOjiqbhJ0av1LN6VdSjWVOMK9TC5ZLAz9pTft41I0cNOMYyjWpqq1E/qPor8lv+Cdf7NN/8D/jT+0v4w0H9lrxT+yf8JfiB8Mf2c/DnhvwV4v8ADv7E/gjV/EfxE8D/ABF/a38UePvEsfgz9hLxHr/wpt9L0/wZ8WPg94G0nxR4kjsfiL4j0/wfBY+JJtbTw3Za5ffrTXxuZ4SjgsZPD4fErF0o0sPUVZKimpVqEKtSjNYfEYqh7ShOUqNT2WIqwco3Uldxj9Fg69TE4eNWrRdCbnVi6bdRrlp1HCNSPtaVGpyVYrnjz0oSSvdW5WyiiiuA6gooooAKKKKAPl34/wD/ACVj9h7/ALOi8W/+sV/tf18U/G7/AIb2/wCF/fGz+xf+HhP/AAqT/hKvCX/Cif8Ahjn/AIc9f8K+/wCFff8ACnvhj/wkn/CX/wDDcP8Axez/AIWN/wALs/4W59u2/wDFHf8ACHf8IT/YP+kf2pX2t8f/APkrH7D3/Z0Xi3/1iv8Aa/r8i/2lP2RfiL4k/aj/AGq/Geu/8E3/AIU/tX6B8Wfit4F8UeCfit49/Zo/Yy/aF1y2+GWm/sw/s1fDDUPAnh7xV8cf+Ch37I3xL+Gj6P4++Hfxd1K20Kz8E63oFpqni208d6Nrt1farrWkP9rlDoqjl7rRwk/+EnMFThi3goKU3xHUf7qrj6tLD0ZKMf3s1GvUlRqckKVnUqU/lMT7T61nHs3XjbMstcnQWIlLlXDlFWlTwsJVKl3L93Fzo01UhzSqp8kJ6nwvb9qRvDWpn4SRf8FtIfCv/CxPi8uqpZr/AMG8aQt8TV+LHjVfjXM48ZltXN1cfGUePLi+ezP/AAikl7LcSeAwPA7+HQPsT4lSfGuH4Ff8E8Zfjq9tH+0XFNfSfGOTRBpBs4/jWn/BNf8Aa0b4hPpA8Ng6CbZPHQ1drAaCDpBiEX9lg2XkCvyh/Zi/Yo+Avhi21XxDof8AwRZ1H4teH7rxQngvxKniv4G/sAeN47bWvgbq3i74QePPDXha+/ac/wCCsXxp8W+E1s/EXhv+wLi60fUbnQtQ1HwhPr9pN4u0vXNP1UfrD8Kvh345+EXwO/4I1fCf4n2/2X4lfDC5+Gfw7+Idr/altrv2fxz4K/4JsftKeGvFtv8A21Z3F3aax5Wv6ZqEf9qWt1c22obftcFxNFMsjetxJQwdatWw2Fq0ozrRzyg6s6eXrMl9Z4Nz6nOpUeBxleqoYarVhGSrqn7ausLVoygoOL4snr1sHh8JiakI4ijhMZw9iacaUsXHL8RDB8Z8O4iEadPF4eKprFU8POKjGVZ0qUsTGoqnOrfVk+teGvDXieyaP4m+B/AMR0u9On+FfF/iTUbhdVsYLuK2std8MaHH8Z7DQNO8L6eLuXQZbJ/B8Nx/attGYn0m2t9Ps5OlvfHTC1t761+NHwVtLES3kdxeXukG6tZmh+1aeIbe4j+LNhDBLaazA0d4Ha5L/ZbrTNlrd5u4Onn+EXwquJXnm+G3gR55Mb5h4T0JJnwAoLSpYq7EKAoJYkKABwBUP/CnvhaPueA/DMP/AF76ZBb/AJeQI8fhX4vHDZvCm6MYZbGkpL2ao47OKEoQi4tRj/s040k0pp06KVGK9nCMVTg4v9injOHKzhUq1M8lWUYqpKrlvDuJUmnNyfPPGxrVG3JPnrynUlJ1HKUrw5c/wxeNqfxE1a8TUtM1mOP4Z+Bo7nWNEiEOj6lqEnib4hQXT2arfaqUhgudNuhDZS6rqMum+fNA11JLJPLN/P7/AMFFvgppXir9rfxv4i1D/g4Q8M/sIyXD+CdSf9l3Xvj94y+H9x4Q0638FfD6xTTpvDXhj9vn9nq0stA8XP4a1bxnDfW/w50TxReS/E/xTcXHi3WoYPBN14W/o80Dwt4d8LQ3EHh7R7LSY7qRZbkWsW17h41KRmaVi0sixKWWJGcpEHfy1Xe+78Cf2udS0bS/jB+1xc+CviZ/wU7+E3gs/tDfBuP4++LP2a/jZ/wSo+AHweP7SB/Zu/Zmk8H6L4f+IH7YfjTwF8ezfa58Go/gLp/iHwxpev8A/CtPFmpy6hoVtpmrXV54qsJvvuBI4rCYzFVPbQo4mrGtVk6eDy/MKCnmGPwtKNBRzjC16V23Gnh3DCvE4jEyhh6UYylzv4zi2rh8fGhSw9GvVwsKFDBQjUnicPi6lLA4DFTnXccrrKcJO0p1fZYmNPC4eE6/tVCnJL8qfg18FvDttbReI9a/4OXvhp4Rt9D+I/jWK5+EniH9qT4weHNI+IFh4K8deNvDUnj3VV8I/wDBVz4Ua4lj+1MLW0/aG1rWdF1PRtV1HUfHdtqug+N59N1G/wBZ8Q/0ufsQ/GD4oeI9E0rwD441XRfiXoGheD/BEXgf4u6DrN54h1Tx94afwqJLTx/4pv7rXfE88aeITp6vJ/wkXiHUfF51HUrCe/1bxo+q3uvWX4x/snz/ABni8VePtJ+GP7Sv/BZX40/FjTrKVfEnhDwr+3D/AMEM/wBpzTvCvwyOuXf/AAp7VdZ8A/Gr43fFG48E+NtT+H58IL8SvGOk6BpFp4s+IUvii+0HVtW8M6hpUs/6r/8ABOGx+N9j8PfhWLbxHrmu/s13Hwh8CT+CLX4ns198VtJspvBOhyaZB4y1O7urnX7fx5Ey2sPiXQNWmlOmSvrEXiCy0TxdFcWs2ni1jMd/rBwnGGNzHEYetic2dWngclyjCYJQxWBwFanXxssJSweNxOHcqE44DFV6eIw69pja1GdGOEhSrdXhhgcBLhfjCWIwWXQxNDAZVLD180xuPpYyNSljM0k4YClV+s4XCYqaxEZVcJh50Z4lLCYWpF0avt6H6qUUUV80IKKKKACiiigAooooAKKKKAPl34//APJWP2Hv+zovFv8A6xX+1/X5Bftaz+MLX9oD9pyfxXcf8FFo9W/4X74Ji+EcHwM+G3/BXX4lfCCb9nWT9jr4Cs8vg6w/Yc/aK/Zv+B2mapbftMR/Fw+KbvWfE+vfEK4u5dTstT0KHSZ/D2taZ+t37T99P4d8S/sqeP5fDvjjxB4b+HX7ROteIvGTfD/4feOfifrui6FrH7Ln7S3gCw1Z/CHw48PeKvF97YP4v8aeF9GuLnTdCvI7CTWLe6v2trCO5uofw1/a3/ak/wCCjuqftI/FWX4C+IP+CpXgX4FweIPCifCiw+AX/BKz4BfFbwjqfgo/DD4Ry+IrjV9X/a5n+DPxi0Px4vxVj+N9jqFpd6J4h8KNoN38O9W0C9RdO1zRtU/Q+GsDi8bTy/6r9WhCGX46FXEYjFQwsaVSHEMsQqMaip4qftK1OcHVovC/vMK4T5+SLZ8TmeYYHAYvN/rlS0pYvBVqWHdGtVeIpvhyGHcoRhCnFyhUU1QqrExVPGU+WThJWlD+z7qfwP1rxFqdx4on/wCCqWkfC221bxtLNo/w3+Cn/Bw34WkvPFs+tmy8R6ZL40+H37Zfxp0M/EPw98SbD4hX3xqm1b4Y2F/rfjTW7rStSv7bxn4c8W654n/R/wAO+I/ij4R/Zg/4JJ+JPjZZ+KdW+PWnWHwnXx1ofjy4vtN8Yav8d739gb41Wfjiz+IGsX1tqepWOv3N1N490/UorrR57yf4hX+hT6xqWk6RZa7JcfiP8K/jP/wU6+Hut21neeMP+C37/C648T694v8AEfg3wT/wR2/4J6+GPFOra/4613X/ABv8S9W0/wAeeMvjN8UrLRr/AMZfEXxLrPi6OOTwTqujeHU1K80DSdFXSk0xNL/Ye1+JXxV+O3wq/wCCdVl40+HXx01b9ov4a+LPhR8WP2l31P8AZp+OPwq8MaV4y8Nfsv8AxR0r4rahp/ibxj8OPh94Bn834m+Il0jQdE8Ia815qlxqlnH4UsJ7SPzbfv46y/H0MFXxNGrT9jTo5riKeKy7MPrGYYZ0shzSNOVVVMKpKNWdVQxEFHHrF+zw2EcW68+SOEMxyqrmGX4OssHWlVxuTYWrgsVhqqyrEQln2XU6kKUubCyv7Ogq9HESnl88LPEVMfzUp0FTj+jM3x4sdOWSHWfCl1aalYzW1jrVra/EL4KSQaRq91dJZQ6Rcz6t8TtCu1vnu5re1jhuNNtZJrqeK3hjeV1U6ui/GF/Eguz4d+Hfi3XxYSJDfHRfFXwQ1UWU0m/y4rs2Pxen+zyP5cmxJtjN5b4B2tjyBvGV34k1jVYLvSvjV4X0572XU9Pvb74ZfH+1t1mtdehmW0Z/B3xRa8mgv7KFJLWxTQtG0dLUzQ39pDHcT+Hpel0m/wBD07W9O1OfXfildWllPBcTWMngj9q1zcyW1hcW0KldX8S6to7wNdSrc3NtqGhalbXkUYjuopbwQalb/wA+4fM8RUlDnzeCoynyc7oYGlOEI8ydWca+XqUneF3FUoOcpxUOWL5ofvNXJqEKcr8MyWI5FUUI4zNalG8oqqqcXh82qJNqTpRj7aTpSjFVZSak5+4+H/Fq61fXekX2ga74X1uzsbTVJNI146HNcvpl7c3tnbXsN34a1vxDpEiPc6ddRSW41L7bb7YpLm1hiubZ5vDfib+xD+xd8a/GF/8AEL4y/shfsv8Axb8farBYWuqeOPib8AfhR498YalbaVZw6dplvf8AibxV4T1XWryDTtPt7exsIbi9kjs7OCG1t1jgiRF9R8Lz/wDCQeOfEXi+ytdVg0Obwj4U8PWM2s6JrXh28m1PTta8ZajrCJpfiDT9L1M20NtqmhlL77J9juZZZYLeeWWzukh9Pr6rKcdjadOVehjMRSqe1xNGni8LVrYKpiMLCrGNKo5YOrhLwrJOTUHGlP2cZqnpc+NzrBYSOJjQeEpRi8Ng69fB1uXGQwmMq0JTr0E8VHEz5qEnCNqsp1qbqShKo7pL4cl/4Jj/APBN6SKSNP8Agn9+xJA7xuizxfsn/AIywsylVljE/wAPZoTJGSHQTQyxFgBJG6ZU1vgJ+x1c/BD4s6z410nXvC2k+DhoVp4b8MeDvBWg6xoEVlo1moii02+t7jX7/Rf7MZI7WcafHptwNPmsbCDQrnR9OsbSyh+7KKnNMP8A21icsxeaYnMMdWyitWxGXvE5jj68KFXEUlQrTjTxGLxMFKdKMYSlD2M3GKhKrKnelK8pzTE5HhM2wWVwweEw+d4anhcxVPAYKM61ClOVSEVUhh6U42lOekvbQXM5RpQqqNeBRRRXQecFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFFFFABRRRQB//2Q=="/> | ||
| + | </a> | ||
| + | </div> | ||
| + | <p>页-1</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <script> | ||
| + | const svgs=document.getElementById("svg-container").children; | ||
| + | const UA=window.navigator.userAgent; | ||
| + | const ua=(UA.indexOf('rv:11')+UA.indexOf('Firefox'))>=0; | ||
| + | const svgcount=document.getElementById('svg-container').childElementCount; | ||
| + | var styleArr=[]; | ||
| + | var heightArr=[]; | ||
| + | var navBar=document.getElementById('navBar'); | ||
| + | var conInfo=document.getElementById('content-info'); | ||
| + | for(var i=0;i<svgcount;i++){ | ||
| + | styleArr[i] = {width:svgs[i].getAttribute('width'),height:svgs[i].getAttribute('height')} | ||
| + | } | ||
| + | window.onresize=function () { | ||
| + | renavstyle(); | ||
| + | resvgstyle(); | ||
| + | }; | ||
| + | window.onscroll=renavstyle; | ||
| + | window.onload=function () { | ||
| + | renavstyle(); | ||
| + | var sideWidth=navBar.offsetWidth; | ||
| + | document.getElementById('content-info').style.marginRight=sideWidth+'px'; | ||
| + | document.getElementById('main-content').style.marginRight=sideWidth+'px'; | ||
| + | resvgstyle(); | ||
| + | doscroll(); | ||
| + | }; | ||
| + | function recontainstyle() { | ||
| + | var topHeight=conInfo.clientHeight; | ||
| + | var svgHeight=0; | ||
| + | for(var i=0;i<svgcount;i++){ | ||
| + | heightArr[i]=svgs[i].getBoundingClientRect().height+10; | ||
| + | svgHeight+=svgs[i].clientHeight ||svgs[i].getBoundingClientRect().height; | ||
| + | } | ||
| + | var fullHeight=svgHeight+Number(topHeight); | ||
| + | if(fullHeight<window.innerHeight){ | ||
| + | document.getElementById('copyright').style.position='absolute'; | ||
| + | document.getElementById('copyright').style.transform ='translateX(-50%)'; | ||
| + | document.getElementById('main-content').style.position='absolute'; | ||
| + | document.getElementById('main-content').style.top=topHeight+'px'; | ||
| + | }else{ | ||
| + | document.getElementById('copyright').style.position=''; | ||
| + | document.getElementById('copyright').style.transform =''; | ||
| + | document.getElementById('main-content').style.position=''; | ||
| + | } | ||
| + | } | ||
| + | function resvgstyle() { | ||
| + | var sideWidth=navBar.offsetWidth+20; | ||
| + | for(var i=0;i<svgcount;i++){ | ||
| + | var oriWidth = styleArr[i].width; | ||
| + | var oriHeight = styleArr[i].height; | ||
| + | var percent = oriHeight / oriWidth; | ||
| + | var innerWidth=document.body.offsetWidth-sideWidth; | ||
| + | if (innerWidth <= oriWidth) { | ||
| + | svgs[i].removeAttribute('width'); | ||
| + | svgs[i].removeAttribute('height'); | ||
| + | if (ua) { | ||
| + | svgs[i].setAttribute('height',innerWidth*percent); | ||
| + | } | ||
| + | }else { | ||
| + | svgs[i].setAttribute('width', oriWidth); | ||
| + | svgs[i].setAttribute('height', oriHeight); | ||
| + | } | ||
| + | } | ||
| + | recontainstyle(); | ||
| + | } | ||
| + | function renavstyle() { | ||
| + | var topHeight=conInfo.clientHeight; | ||
| + | var scrollTop=document.body.scrollTop||document.documentElement.scrollTop; | ||
| + | if(scrollTop>topHeight){ | ||
| + | document.getElementById('navBar').style.top=0+'px'; | ||
| + | }else{ | ||
| + | document.getElementById('navBar').style.top=topHeight-scrollTop+'px'; | ||
| + | } | ||
| + | doscroll(); | ||
| + | } | ||
| + | function doscroll() { | ||
| + | var topHeight=conInfo.clientHeight; | ||
| + | var scrollTop=document.body.scrollTop||document.documentElement.scrollTop; | ||
| + | for(var i=0;i<svgcount;i++){ | ||
| + | var sum=0; | ||
| + | for(var j=0;j<=i;j++){ | ||
| + | sum+=heightArr[j]; | ||
| + | } | ||
| + | if(scrollTop+window.innerHeight/2-topHeight-sum<0){ | ||
| + | var sub=Number(i)+1; | ||
| + | if(document.querySelector('#nav-thumbs .selected')){ | ||
| + | document.querySelector('#nav-thumbs .selected').classList.remove('selected'); | ||
| + | } | ||
| + | document.querySelector('.nav-thumb:nth-of-type('+sub+')').classList.add('selected'); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | var navs=document.querySelectorAll('.nav-thumb'); | ||
| + | for(i=0;i<navs.length;i++){ | ||
| + | navs[i].children[0].onclick=function () { | ||
| + | document.querySelector('#nav-thumbs .selected').classList.remove('selected'); | ||
| + | this.parentNode.classList.add('selected'); | ||
| + | } | ||
| + | } | ||
| + | </script> | ||
| + | </body> | ||
| + | </html> | ||
2019年8月27日 (二) 12:02的版本
| 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 | 100ask_am335x 开发板零基础初学者Arduino使用手册 |
| 示例 | 示例 | 示例 | |
| 示例 | 示例 | 示例 | |
| 示例 | 示例 | 示例 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta content="IE=edge" http-equiv="X-UA-Compatible"/>
<title>怎么开始学习</title>
<style>
body{
margin: 0;
}
#content-info{
width: auto;
margin: 0 auto;
text-align: center;
}
#author-info{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
#title{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
padding-top: 10px;
margin-bottom: 2px;
font-size: 34px;
color: #505050;
}
.text{
white-space:nowrap;
text-overflow: ellipsis;
display: inline-block;
margin-right: 20px;
margin-bottom: 2px;
font-size: 20px;
color: #8c8c8c;
}
#navBar{
position: fixed;
right:0;
bottom: 0;
background-color: #f0f3f4;
overflow-y: auto;
text-align: center;
}
#svg-container{
width: 100%;
min-width: 0;
margin: 0 10px;
}
#nav-thumbs{
padding: 0 5px;
}
.nav-thumb{
position: relative;
margin: 10px auto;
}
.nav-thumb >p{
text-align: center;
font-size: 12px;
margin: 4px 0 0 0;
}
.nav-thumb >div{
position: relative;
display: inline-block;
border: 1px solid #c6cfd5;
}
.nav-thumb img{
display: block;
}
.nav-thumb span{
pointer-events: none;
}
#main-content{
bottom: 0;
left: 0;
right: 0;
background-color: #d0cfd8;
display: flex;
height: auto;
flex-flow: row wrap;
text-align:center;
}
#svg-container >svg{
display: block;
margin:10px auto;
margin-bottom: 0;
}
#copyright{
bottom: 0;
left: 50%;
margin: 5px auto;
font-size: 16px;
color: #515151;
}
#copyright >a{
text-decoration: none;
color: #77C;
}
.number{
position: absolute;
top:0;
left:0;
border-top:22px solid #76838f;
border-right: 22px solid transparent;
}
.pagenum{
font-size: 12px;
color: #fff;
position: absolute;
top: -23px;
left: 2px;
}
#navBar::-webkit-scrollbar{
width: 8px;
background-color: #f5f5f5;
}
#navBar::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3);
border-radius: 8px;
background-color: #fff;
}
#navBar::-webkit-scrollbar-thumb{
border-radius: 8px;
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,.3);
background-color: #6b6b70;
}
#navBar::-webkit-scrollbar-thumb:hover{
background-color: #4a4a4f;
}
.nav-thumb >div:hover{
box-shadow:1px 1px 4px rgba(0,0,0,.4);
}
.selected .number{
border-color: #08a1ef transparent;
}
</style>
</head> <body>
怎么开始学习
<svg id="page1" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1123 794" xmlns:ev="http://www.w3.org/2001/xml-events" width="1122" height="793" preserveAspectRadio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"><style type="text/css"><![CDATA[
.st1 {fill:#00245f;font-family:宋体;font-size:10pt;font-weight:bold} .st3 {fill:#af5921;font-family:宋体;font-size:10pt} .st4 {fill:#af5921;font-family:宋体;font-size:6pt} .st2 {font-family:Arial}
]]></style><defs/><rect stroke="#808080" y="0" width="1123" height="794" x="0" fill="#ffffff"/><g transform="translate(283.46,188.98)" id="shape1"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="7.3" x="12.3">xxx</tspan><tspan>开发板零基础初学</tspan><tspan y="24.1" x="73.1">者</tspan><tspan class="st2" y="39.3" x="26.7">Arduino</tspan><tspan>使用手册</tspan></text></g><g transform="translate(576.38,56.69)" id="shape2"><path stroke="#00245f" d="M0,0L113.4,0L113.4,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="6.6">初学者如何开始</tspan></text></g><g transform="matrix(0.93,-0.36,0.36,0.93,364.7,179.5)" id="shape3"><path stroke="#236ea1" d="M4.4,0L287.8,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(311.81,255.12)" id="shape4"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">安装串口工具</tspan></text></g><g transform="translate(311.81,302.36)" id="shape5"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="8.1" x="37.3">连接</tspan><tspan y="23.3" x="12.5">串口线/</tspan><tspan class="st2">USB</tspan><tspan y="40.1" x="44.5">线</tspan></text></g><g transform="translate(311.81,368.5)" id="shape6"><path stroke="#00245f" d="M0,0L103.9,0L103.9,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.1" x="18.9">安装/配置</tspan><tspan class="st2" y="30.5" x="26.9">Arduino</tspan></text></g><g transform="translate(311.81,434.65)" id="shape7"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">根据示例编程</tspan></text></g><g transform="matrix(0,-1,1,0,363.8,255.1)" id="shape8"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,302.4)" id="shape9"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,368.5)" id="shape10"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,363.8,434.6)" id="shape11"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(462.99,179.53)" id="shape12"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="15.7" x="34.7">基本</tspan><tspan class="st2">Linux</tspan><tspan>操作</tspan><tspan y="32.5" x="65.9">视频</tspan></text></g><g transform="matrix(0.65,-0.76,0.76,0.65,543.3,179.5)" id="shape13"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(642.52,179.53)" id="shape14"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan class="st2" y="15.7" x="48.3">xxx</tspan><tspan>开发板</tspan><tspan y="32.5" x="22.7">高级用户使用手册</tspan></text></g><g transform="translate(670.87,245.67)" id="shape15"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="8.5">搭建开发环境</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,245.7)" id="shape16"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(472.44,234.33)" id="shape17"><path stroke="#f2a282" fill="#ffffff" d="M12,0L17.8,0L1.2,-17L34.2,0L139.2,0C145.8,0,151.2,5.4,151.2,12L151.2,56C151.2,62.7,145.8,68,139.2,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="1.2" x="9.7">1.安装虚拟机及</tspan><tspan y="16.4" x="9.7">Ubuntu</tspan><tspan y="31.6" x="9.7">2.体验Ubuntu图形操</tspan><tspan y="46.8" x="9.7">作</tspan><tspan y="62" x="9.7">3.掌握常用Linux命</tspan><tspan y="77.2" x="9.7">令</tspan></text></g><g transform="translate(670.87,292.91)" id="shape18"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">构建系统</tspan></text></g><g transform="translate(670.87,340.16)" id="shape19"><path stroke="#00245f" d="M0,0L103.9,0L103.9,18.9L0,18.9L0,0z" fill="none"/><text class="st1"><tspan y="14.6" x="22.9">烧写系统</tspan></text></g><g transform="matrix(0,-1,1,0,722.8,292.9)" id="shape20"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(0,-1,1,0,722.8,340.2)" id="shape21"><path stroke="#236ea1" d="M4.4,0L28.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="translate(774.8,264.57)" id="shape22"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="8.2" x="13.1">必看</tspan><tspan y="17" x="13.1">要操</tspan><tspan y="25.8" x="17.1">作</tspan></text></g><g transform="translate(774.8,311.81)" id="shape23"><path stroke="#f2a282" fill="#ffffff" d="M24.5,.2C35,2.1,41.6,7.6,41.6,14.2C41.6,22,32.3,28.3,20.8,28.3C9.3,28.3,0,22,0,14.2C0,7.6,6.5,2.1,17.1,.2L0,-9.4L24.5,.2z"/><text class="st4"><tspan y="12.6" x="9.1">可略过</tspan><tspan y="21.4" x="9.1">后面讲</tspan></text></g><g transform="translate(774.8,359.06)" id="shape24"><path stroke="#f2a282" fill="#ffffff" d="M25.5,.2C36.6,2.1,43.5,7.6,43.5,14.2C43.5,22,33.7,28.3,21.7,28.3C9.7,28.3,0,22,0,14.2C0,7.6,6.8,2.1,18,.2L0,-9.4L25.5,.2z"/><text class="st4"><tspan y="8.2" x="9.8">板子崩</tspan><tspan y="17" x="17.8">溃</tspan><tspan y="25.8" x="9.8">时再看</tspan></text></g><g transform="translate(822.05,179.53)" id="shape25"><path stroke="#00245f" d="M0,0L160.6,0L160.6,37.8L0,37.8L0,0z" fill="none"/><text class="st1"><tspan y="16.5" x="8.3">照着韦东山“快速入门</tspan><tspan y="31.7" x="44.3">视频”学习</tspan></text></g><g transform="matrix(-0.65,-0.76,0.76,-0.65,722.8,179.5)" id="shape26"><path stroke="#236ea1" d="M4.4,0L137.3,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><g transform="matrix(-0.93,-0.36,0.36,-0.93,902.4,179.5)" id="shape27"><path stroke="#236ea1" d="M4.4,0L288.7,0" fill="none"/><path stroke="#236ea1" fill="#236ea1" d="M0,0L5.2,3C4.7,2.1,4.4,1.1,4.4,0C4.4,-1.1,4.7,-2.1,5.2,-3L0,0" stroke-linecap="round" stroke-width="1"/></g><path transform="matrix(0,-1,1,0,274,463)" id="shape28" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(0,-1,1,0,453.5,463)" id="shape29" stroke="#236ea1" d="M0,0L283.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,463)" id="shape30" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><path transform="matrix(-1,0,0,-1,453.5,179.5)" id="shape31" stroke="#236ea1" d="M0,0L179.5,0" fill="none"/><g transform="translate(462.99,396.85)" id="shape32"><path stroke="#f2a282" fill="#ffffff" d="M12,0L13.7,0L-10.6,-18.9L30.1,0L148.6,0C155.3,0,160.6,5.4,160.6,12L160.6,56C160.6,62.7,155.3,68,148.6,68L12,68C5.4,68,0,62.7,0,56L0,12C0,5.4,5.4,0,12,0z"/><text class="st3"><tspan y="16" x="9.9">1.供初学者体验</tspan><tspan y="31.2" x="9.9">2.想快速写简单程序</tspan><tspan y="46.4" x="9.9">3.实际开发不使用</tspan><tspan class="st2" y="60.8" x="9.9">Arduino</tspan></text></g></svg>Powered by <a href="https://www.edrawsoft.com/" target="_blank" title="edrawsoft">Edraw Max</a>
<script>
const svgs=document.getElementById("svg-container").children;
const UA=window.navigator.userAgent;
const ua=(UA.indexOf('rv:11')+UA.indexOf('Firefox'))>=0;
const svgcount=document.getElementById('svg-container').childElementCount;
var styleArr=[];
var heightArr=[];
var navBar=document.getElementById('navBar');
var conInfo=document.getElementById('content-info');
for(var i=0;i<svgcount;i++){
styleArr[i] = {width:svgs[i].getAttribute('width'),height:svgs[i].getAttribute('height')}
}
window.onresize=function () {
renavstyle();
resvgstyle();
};
window.onscroll=renavstyle;
window.onload=function () {
renavstyle();
var sideWidth=navBar.offsetWidth;
document.getElementById('content-info').style.marginRight=sideWidth+'px';
document.getElementById('main-content').style.marginRight=sideWidth+'px';
resvgstyle();
doscroll();
};
function recontainstyle() {
var topHeight=conInfo.clientHeight;
var svgHeight=0;
for(var i=0;i<svgcount;i++){
heightArr[i]=svgs[i].getBoundingClientRect().height+10;
svgHeight+=svgs[i].clientHeight ||svgs[i].getBoundingClientRect().height;
}
var fullHeight=svgHeight+Number(topHeight);
if(fullHeight<window.innerHeight){
document.getElementById('copyright').style.position='absolute';
document.getElementById('copyright').style.transform ='translateX(-50%)';
document.getElementById('main-content').style.position='absolute';
document.getElementById('main-content').style.top=topHeight+'px';
}else{
document.getElementById('copyright').style.position=;
document.getElementById('copyright').style.transform =;
document.getElementById('main-content').style.position=;
}
}
function resvgstyle() {
var sideWidth=navBar.offsetWidth+20;
for(var i=0;i<svgcount;i++){
var oriWidth = styleArr[i].width;
var oriHeight = styleArr[i].height;
var percent = oriHeight / oriWidth;
var innerWidth=document.body.offsetWidth-sideWidth;
if (innerWidth <= oriWidth) {
svgs[i].removeAttribute('width');
svgs[i].removeAttribute('height');
if (ua) {
svgs[i].setAttribute('height',innerWidth*percent);
}
}else {
svgs[i].setAttribute('width', oriWidth);
svgs[i].setAttribute('height', oriHeight);
}
}
recontainstyle();
}
function renavstyle() {
var topHeight=conInfo.clientHeight;
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
if(scrollTop>topHeight){
document.getElementById('navBar').style.top=0+'px';
}else{
document.getElementById('navBar').style.top=topHeight-scrollTop+'px';
}
doscroll();
}
function doscroll() {
var topHeight=conInfo.clientHeight;
var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
for(var i=0;i<svgcount;i++){
var sum=0;
for(var j=0;j<=i;j++){
sum+=heightArr[j];
}
if(scrollTop+window.innerHeight/2-topHeight-sum<0){
var sub=Number(i)+1;
if(document.querySelector('#nav-thumbs .selected')){
document.querySelector('#nav-thumbs .selected').classList.remove('selected');
}
document.querySelector('.nav-thumb:nth-of-type('+sub+')').classList.add('selected');
break;
}
}
}
var navs=document.querySelectorAll('.nav-thumb');
for(i=0;i<navs.length;i++){
navs[i].children[0].onclick=function () {
document.querySelector('#nav-thumbs .selected').classList.remove('selected');
this.parentNode.classList.add('selected');
}
}
</script>
</body>
</html>